We are continuing a series of articles about front-end performance optimization. In the previous article, “How to Speed Up a Website”, we highlighted the current state of the front-end optimization field. We also mentioned effective tools for testing and monitoring websites and listed the steps to follow when optimizing a site.
In this part of the article, we would like to show an actual case of WordPress optimization and performance testing that our team recently performed. We will also provide practical recommendations that will allow you to speed up your website’s performance. We successfully applied the recommendations while working on this case, leading to a 12-fold increase in WordPress speed.
Case Description
Our performance testing team encountered, among other tasks, the need for front-end optimization of a website working on the popular WordPress platform. The problem was that the site worked so slowly that customers could not effortlessly open pages, learn about the company’s services, and place orders.
Testing
We performed testing using the WebPageTest service to check the front-end load time. The service not only shows what is loading and on which page but updates the loading speed.
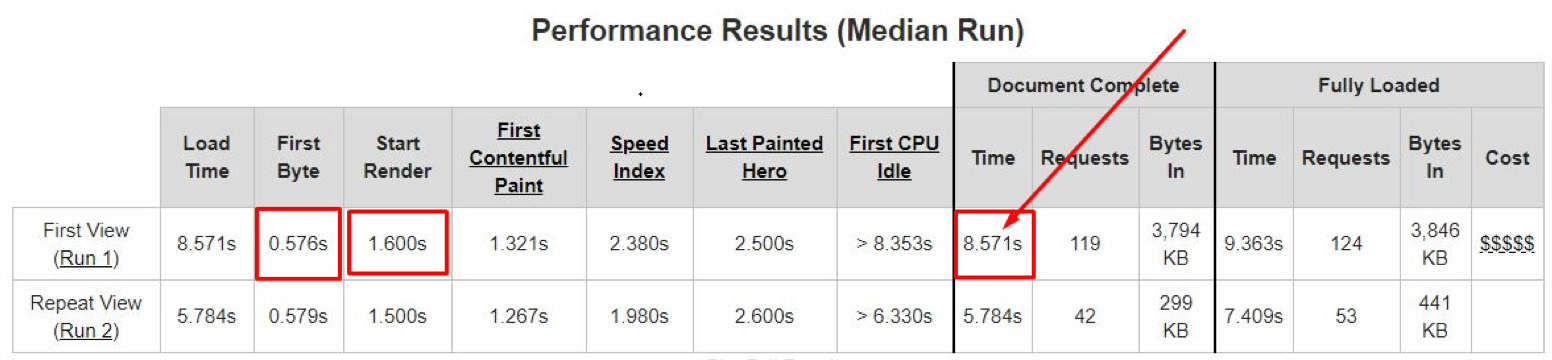
For example, the front page of the tested site took 8 seconds to load, while other pages took 20 seconds, although only one person visited the page and no loading took place. The first byte was sent after 0.5 to 1.3 seconds. Normally, this takes only 0.2–0.3 seconds.
Download speed check via www.webpagetest.org
The data from the home page.
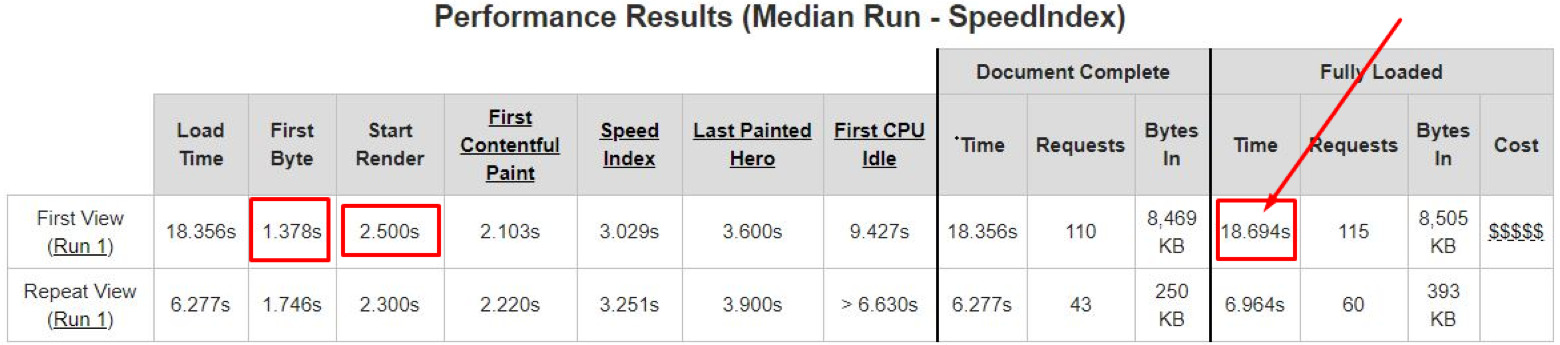
Some of the pages even showed this result.
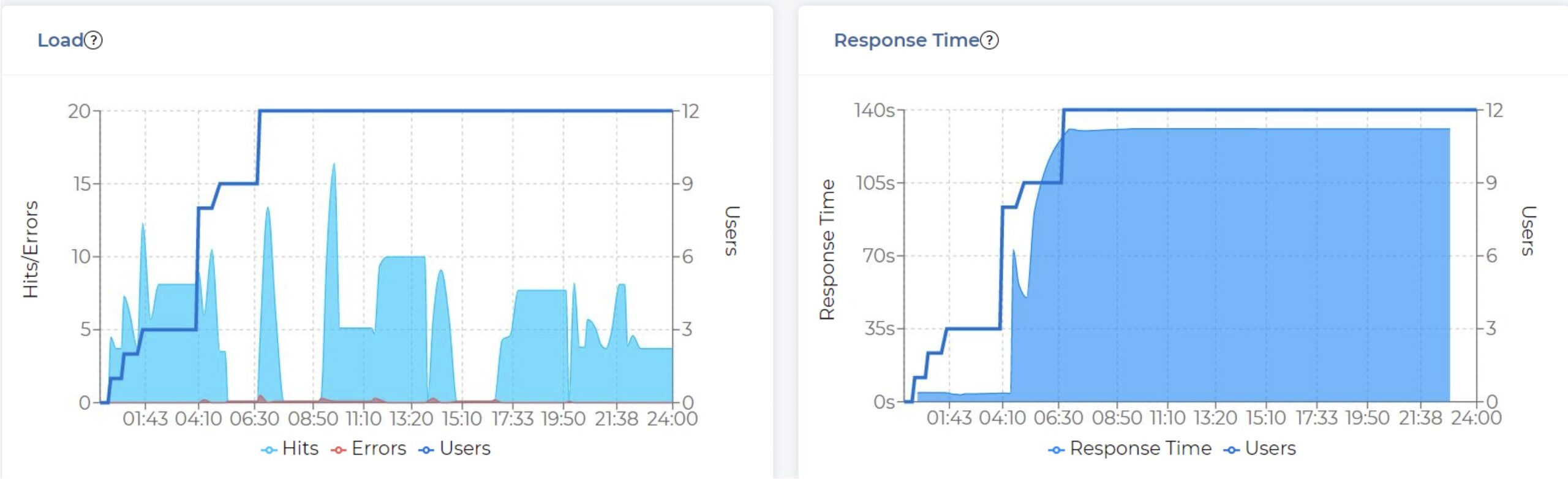
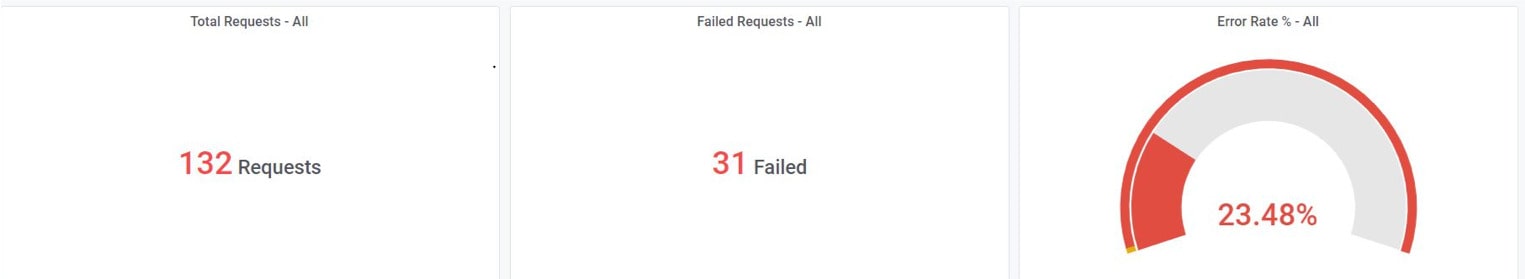
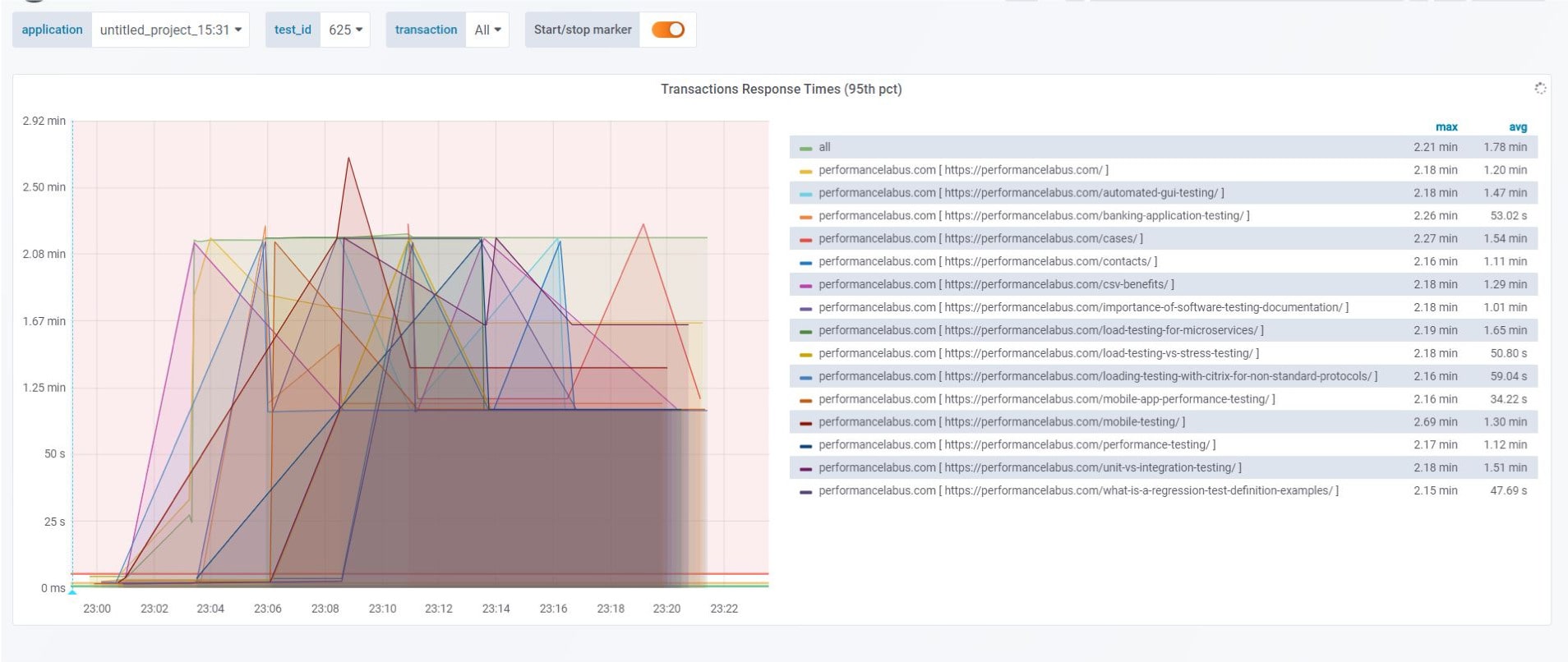
We then generated a small load of 12 users who requested the 15 most-visited pages within 24 minutes. As a result, we received 132 requests, of which 31 fired a timeout error. The average response time was 1.7 minutes. In the mobile version of the website, some pages responded within one minute.
Load testing
12 users within 24 minutes visiting the 15 most-requested pages.
12 users within 24 minutes visiting the 15 most-requested pages.
If you want to test your website and know the load status, we recommend our website load testing tool, PFLB.
Issues Found
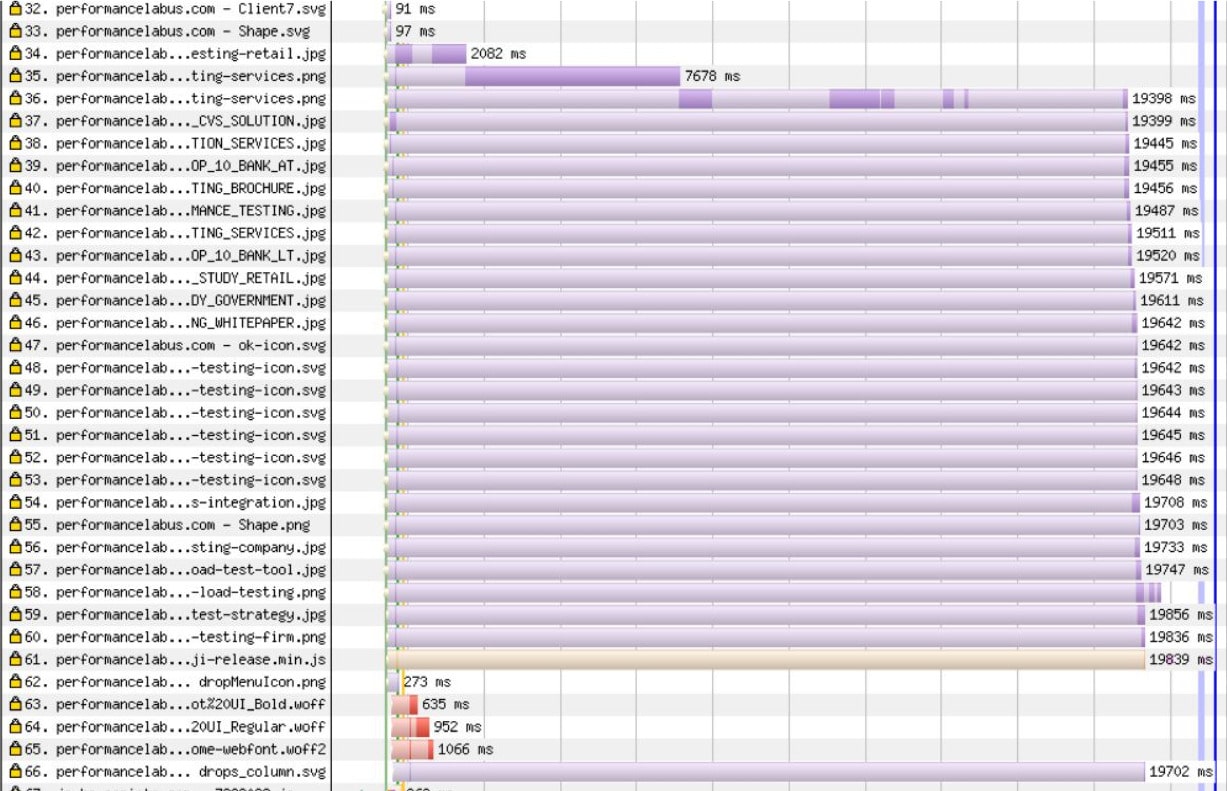
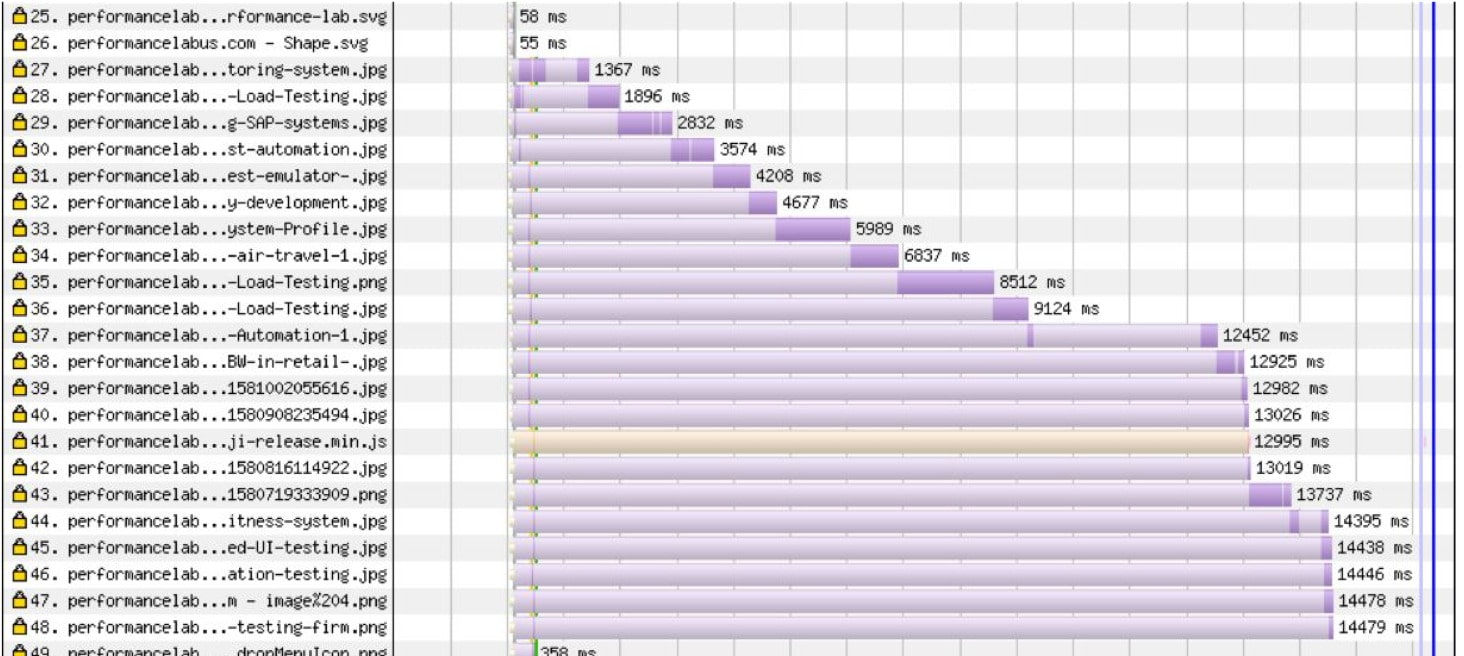
We looked at all the requests using the WebPageTest service and inspected the personal account on WordPress to find out what was causing the delays. In doing so, our team found the following issues:
01 The site ran on an Apache web server and sent static images at a very low speed.
The site runs on the Apache server. Parallel requests for static images performed very slowly. CDN was absent.
The website also lacked a content delivery network, which can speed up WordPress data delivery and distribution among end users on the Internet. It distributes the same content to different servers and caches data.
Moreover, the tested site worked on GoDaddy, which offers hosting as a service, so there was no dedicated virtual machine. On the one hand, you only need to install WordPress on GoDaddy, and you can work; on the other hand, you do not have access to the performance configuration.
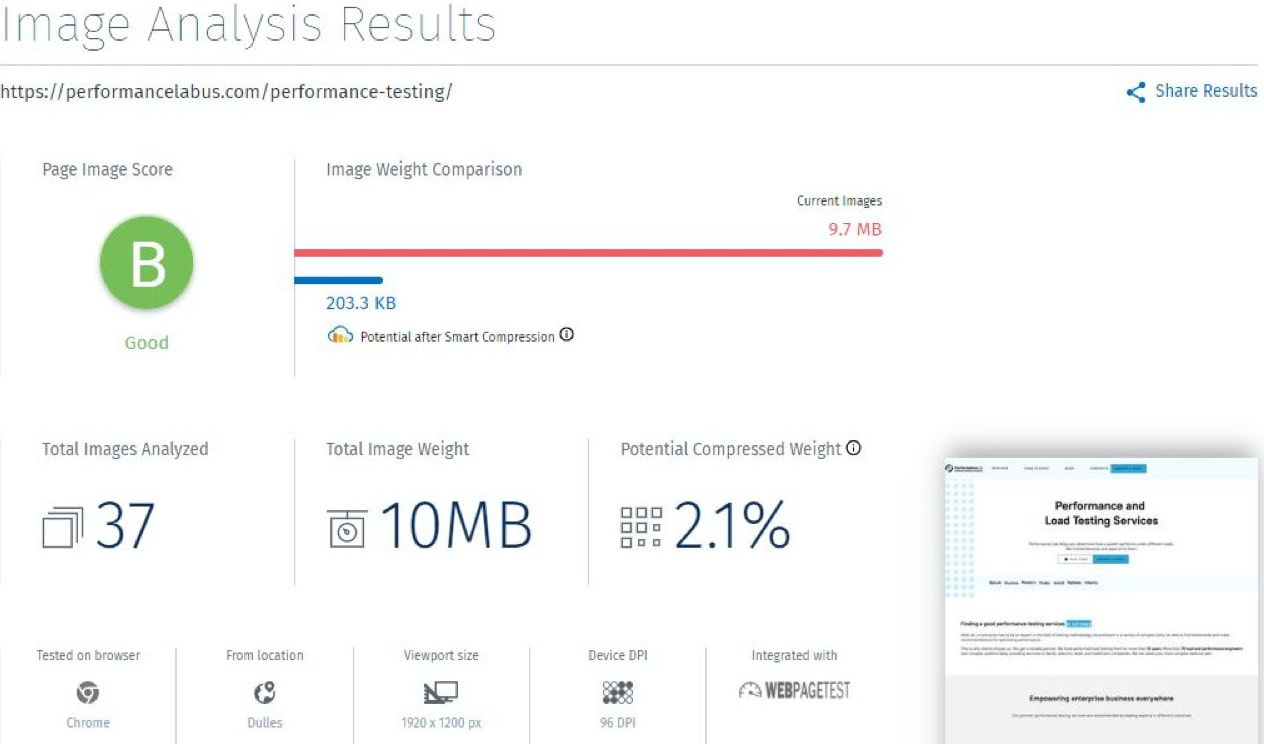
02 The images were not optimized.
Some pages were written manually in the PHP language, and some used WordPress templates. Some of the images were in the folder that the automatic optimization plugins didn’t detect.
We found out that some pages were written manually with PHP and some with WordPress templates. The developers decided to write some pages manually without using WordPress plugins. As a result, images were stored in different folders.
Although there is a WordPress plugin that automatically optimizes the process of loading images, it did not see the images that were in other folders. Therefore, the image weight alone was already up to 10 MB.
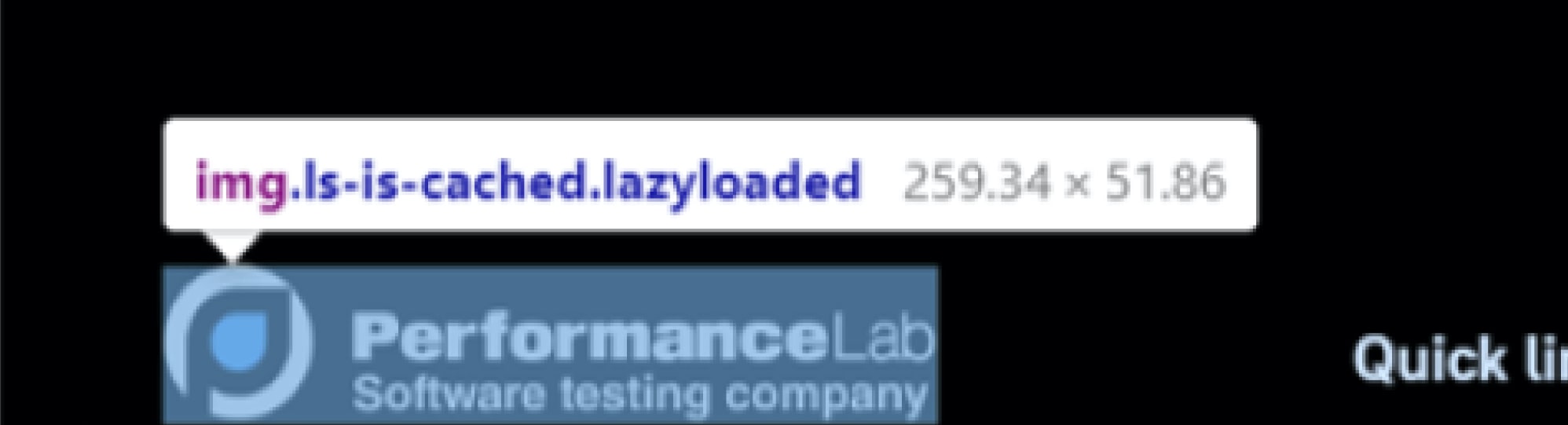
To illustrate, consider loading a logotype in the footer of the website. Although the size of the logotype was 2560х512 px, its block was 260х520 px. The image was too large for the block, so it took a long time to load. Many images had high resolutions and loaded with such resolutions too. In the end, we found a large amount of unsuitable content that needed to be changed.
03 Many active plugins and no optimizing ones.
We found that the page took 1–1.5 seconds to respond because there were 26 plugins working at the same time, adding to the page. Moreover, some plugins performed the same tasks, but the developers assured the SEO that both plugins were needed.
It is important to mention that among these plugins, none were focused on optimization. The Customer Relationship Management (CRM) service HubSpot is extremely important for search engine WP optimization, but it took almost four seconds to load its elements.
You can see on the chart that the page itself loads four to five seconds after a request to our server. All other requests activate plugins, which collect images, launch the “Ask us a question” box.
04 Non-optimized CSS, HTML, and JavaScript
JavaScript was split into many small files with three to four lines. It follows that each file was called by a separate request. There were styles that were not used to render the page, caused by the presence of manually written pages. No WordPress speed optimization was performed. Among 26 WordPress plug-ins, none were optimizing.
Solution
The main page now:
01 We connected the site to the content delivery network.
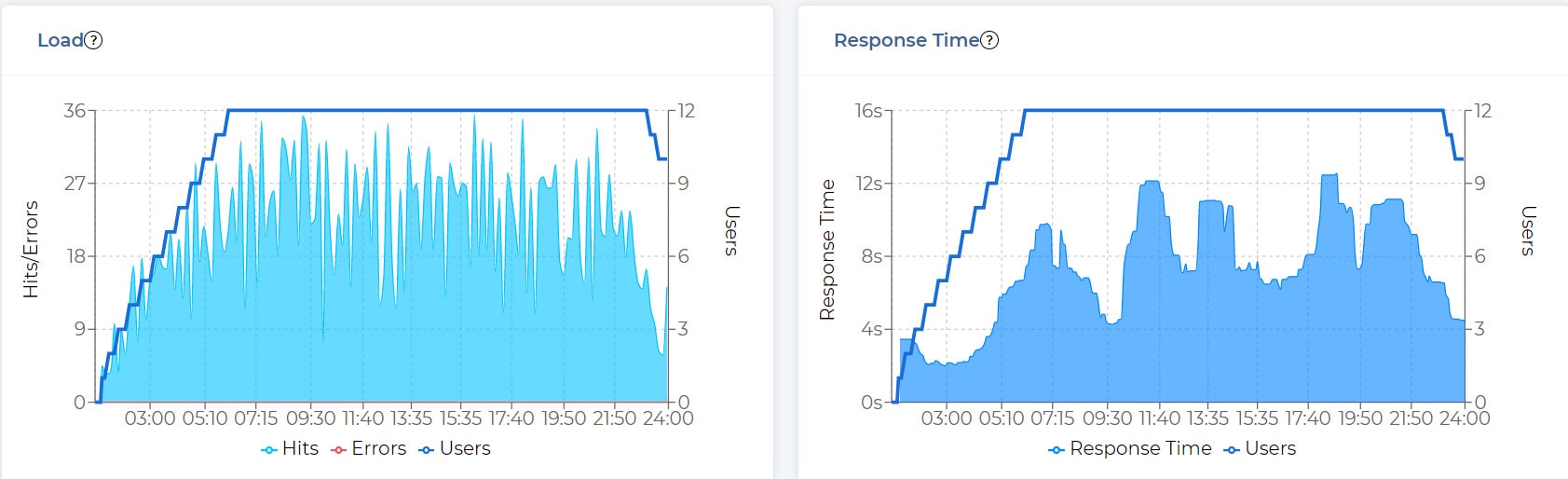
The results of the load after connecting CDN.
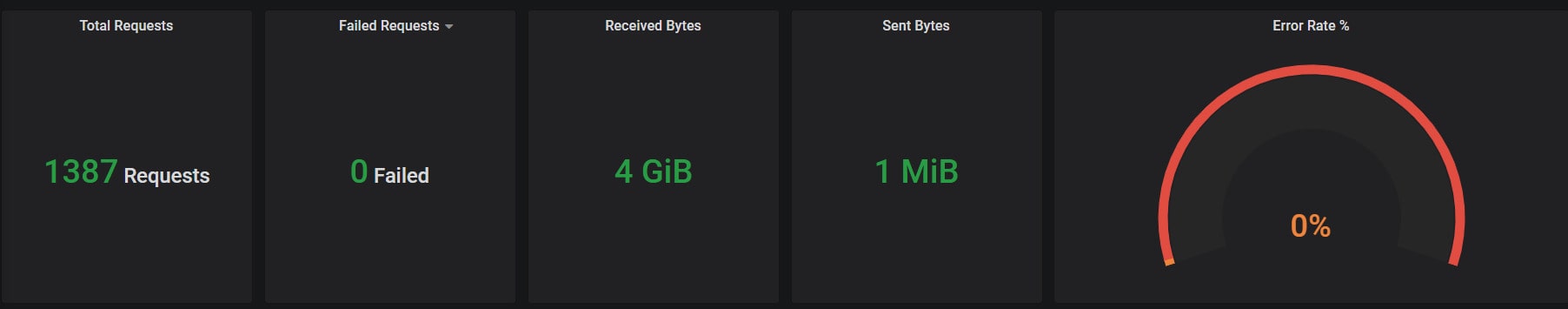
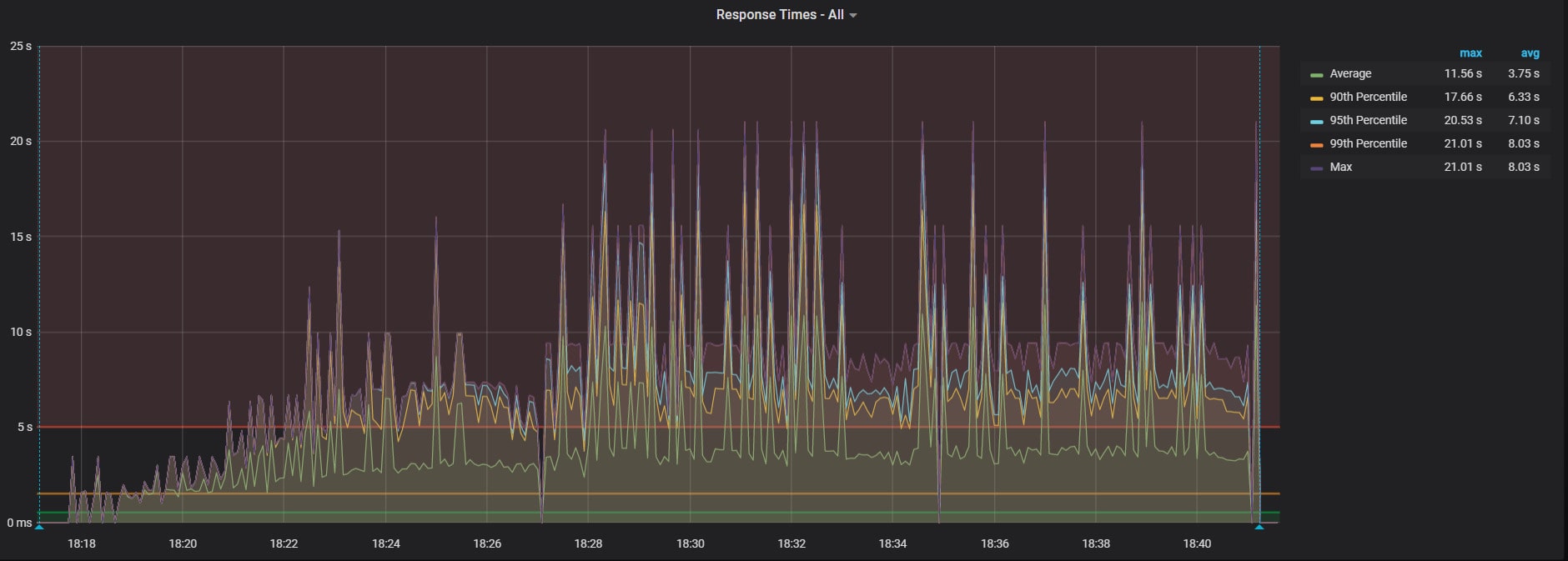
The same test settings as on the first check: 12 users within 24 minutes visiting the 15 most-requested pages.
We did a load test after we connected the site to the content delivery network. The parameters remained the same: 12 users, 24 minutes, 15 pages. We saw a difference immediately: There were no errors, 1,378 requests were made, and the average load speed was eight seconds. Before, pages took six seconds to load for one user.
02 We were able to speed up WordPress by reducing the images’ size and resolution.
To do this, we searched all the folders with the website’s content, found images, and reduced their size and resolution.
03 We removed unnecessary plugins and enabled a plugin to optimize the loading of CSS, JavaScript, and images.
We enabled a plugin to optimize the loading of CSS, JavaScript, and images.
When you open a page, the image that is in the foreground appears immediately. Other images are loaded afterwards and more slowly.
List of plugins after the first optimization
04 We removed the manually written pages.
We rewrote the pages with WordPress templates and removed the manually written pages that hindered the faster loading of the page.
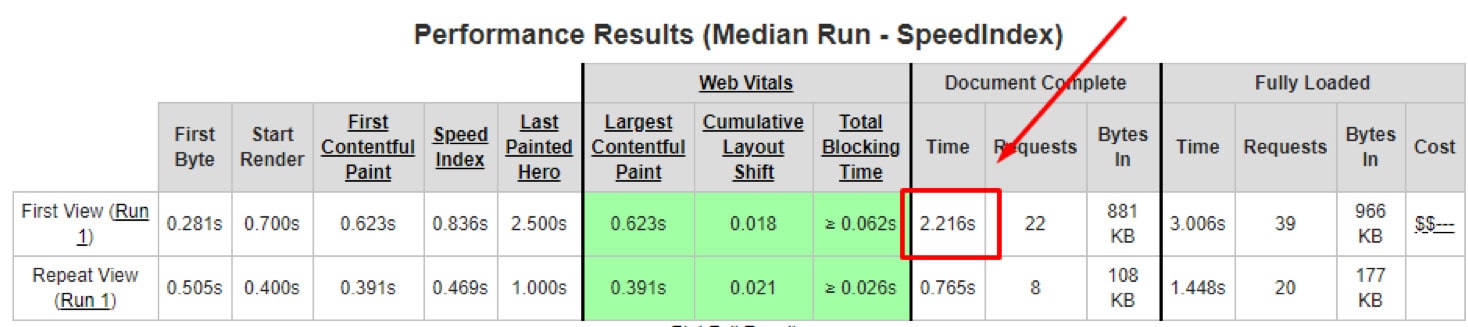
At this point, we made a request using the WebPageTest service, and the load speed dropped from 9 seconds to 2.2 seconds. For the second cached request, the page load speed was 0.7 seconds because the browser used the data received from the first request.
In testing, we were mostly interested in the audience from the US. For this, we manually set the server data that sends a request using WebPageTest. You can read about how to work with this service in our article “How to Speed Up a Website”. We recommend also using Google Chrome and the Lighthouse system to send requests directly from your browser.
For more information about your website you can use our testing service PFLB Platform. You will get high quality and fast performance tests in just 4 days. We have created quick and easy steps to get comprehensive analytics with key load metrics.
Conclusions
In summary, we would like to highlight the most important actions we recommend if your website pages take a long time to load and you want to speed up WordPress.
In the first stage, you should check if the website is connected to the content delivery network, which significantly optimizes data delivery and distribution between end users on the Internet. In our case, this WordPress optimization step reduced the page loading time twofold.
After that, it’s worth checking if the size and resolution of the images match the size of the blocks on the page. If you see significant differences between them, then it is important to perform WP optimization and resize the images to fit the block.
Do not use all plugins at once and try not to use duplicate plugins. In addition, plugins used for search engine optimization can reduce performance.
In the last phase, it is important to enable the plugin to WP optimize the loading of CSS, JavaScript, and images. Then check that there are no unexpected errors or ineffective solutions on the website.
Measure how well the site performs under load. Sometimes end-to-end testing is not enough, so it is better to combine load testing with maximum activity from actual usage.